说明
- 创建Maven项目的方式:手工创建
- 好处:参考(此文章描述了用此方式创建Maven项目的好处)及(此文章描述了用模板创建Maven的弊端。)
创建一个新Maven项目
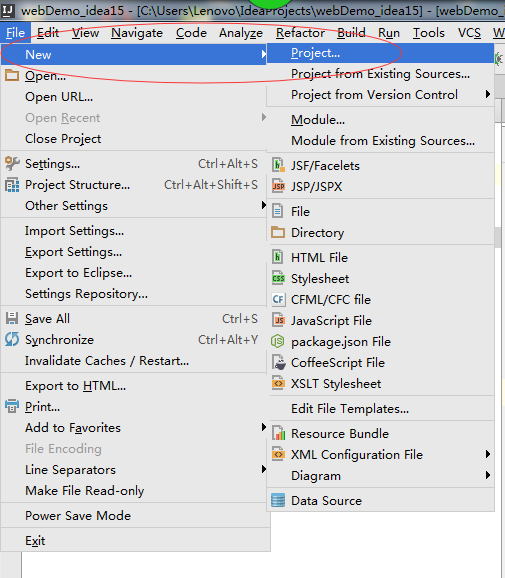
- new 一个project

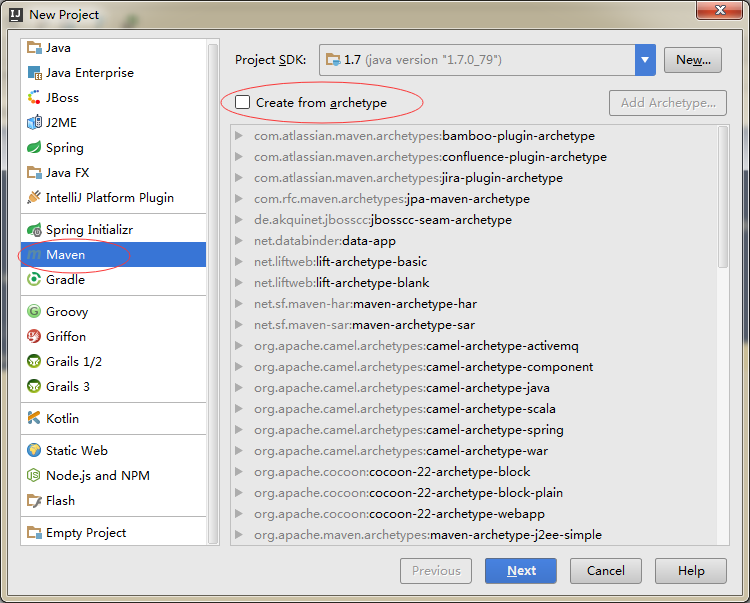
- 不选择任何Maven模板

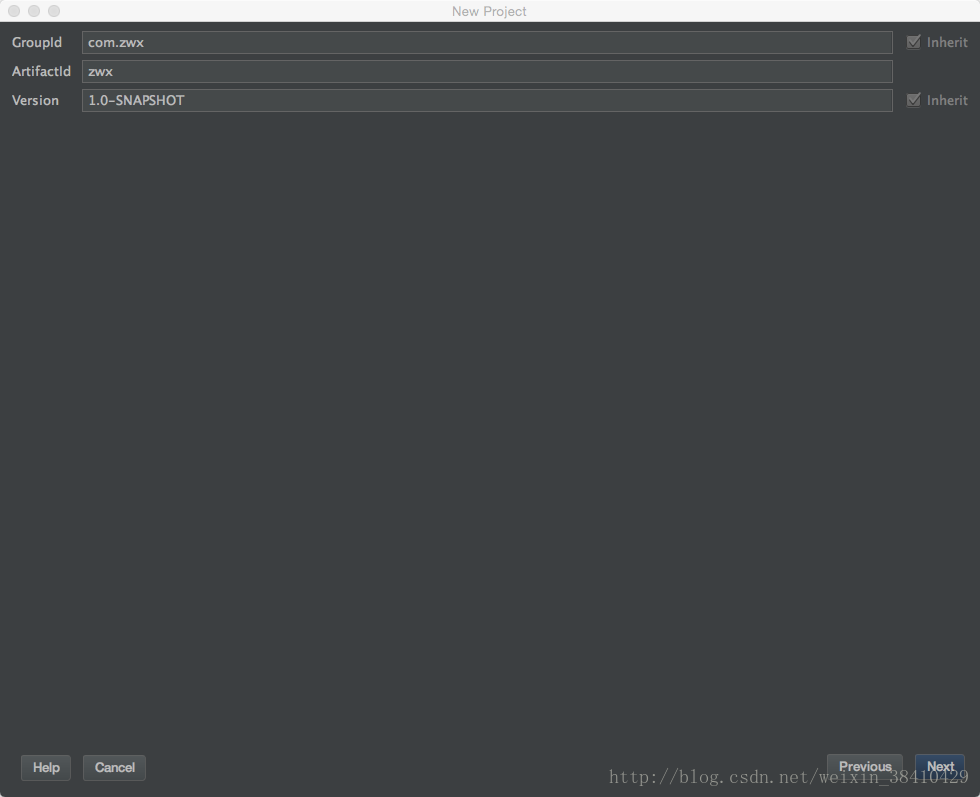
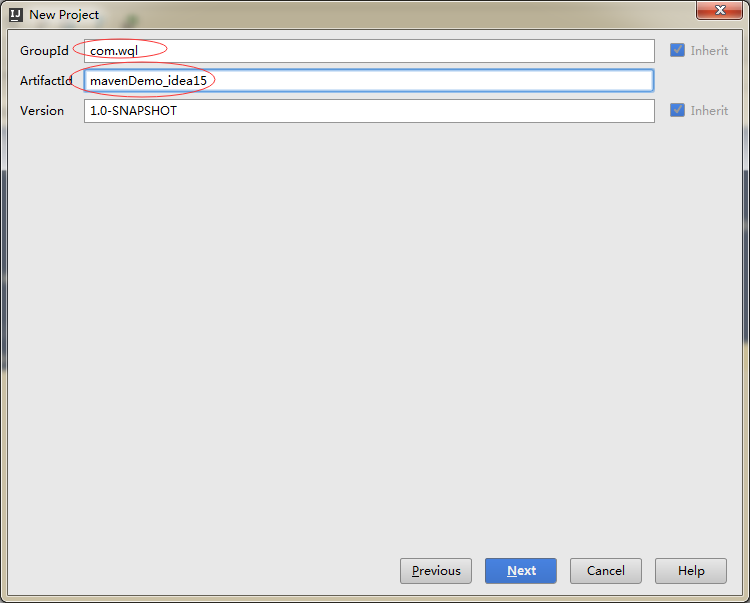
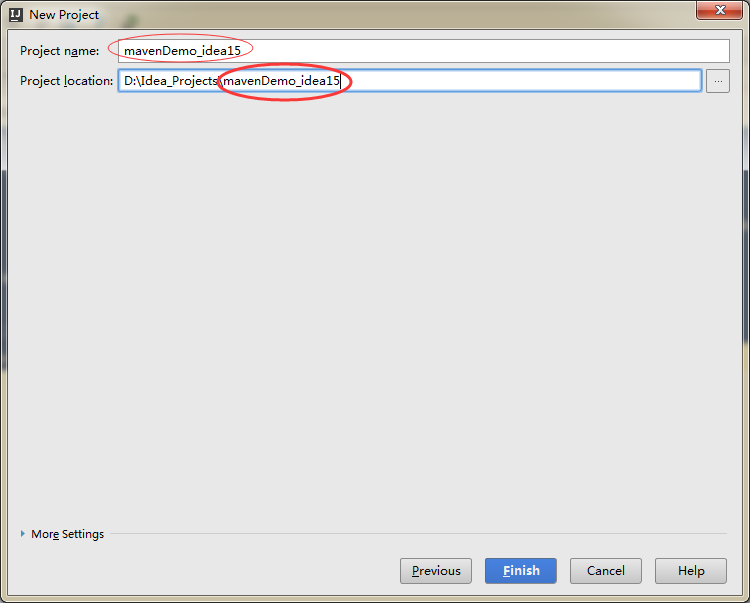
- 起个GroupId、ArifactId

- 起个项目名。注意:Idea_Project是存放此项目的工作区间,mavenDemo_idea15为存放此项目的子目录。

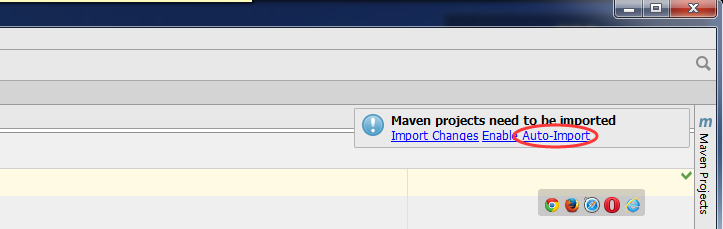
- 建好项目后,打开,点击Auto-Import

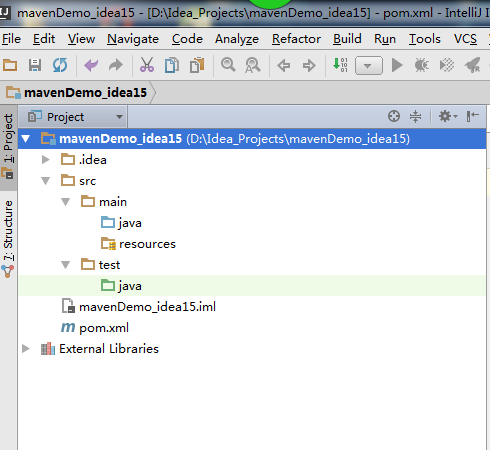
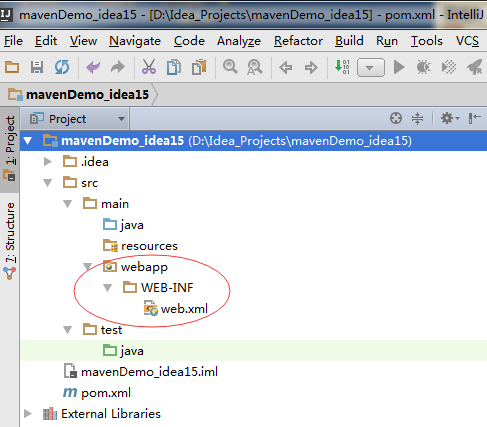
- 下面为此项目的结构

项目部署
- 点击

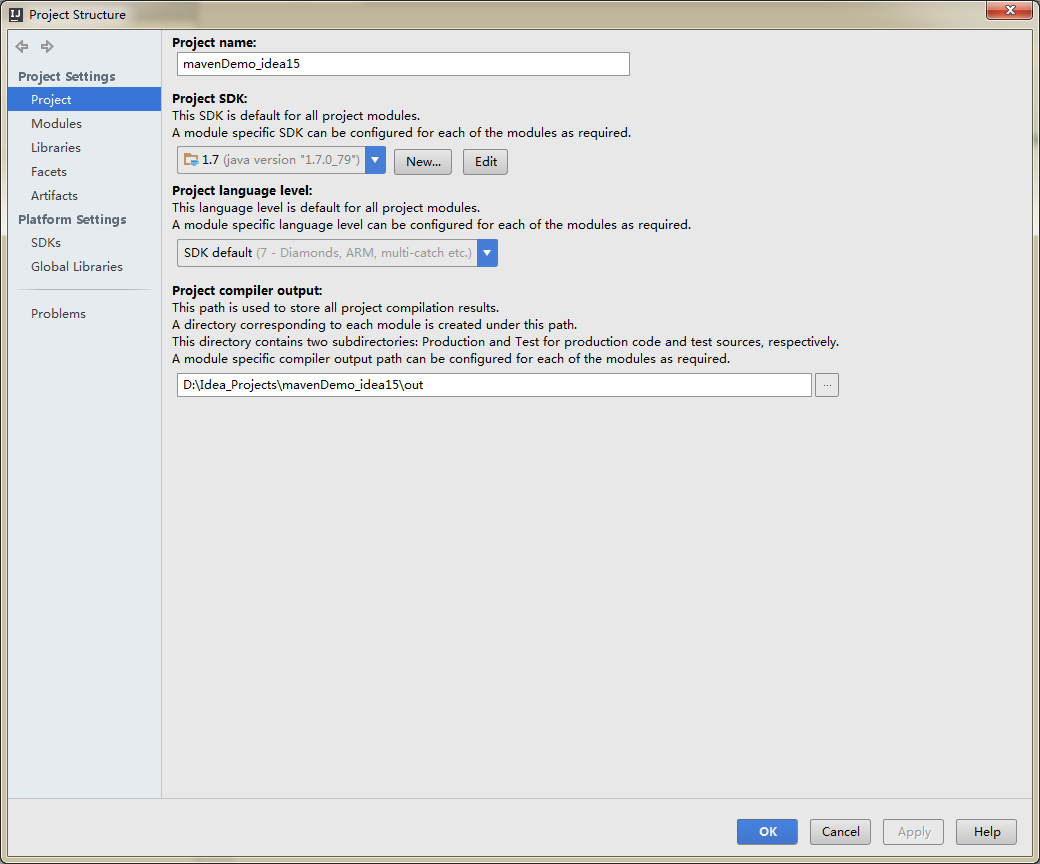
Project: 无需设置 (当然可点击Project complier output自定义编译目录)

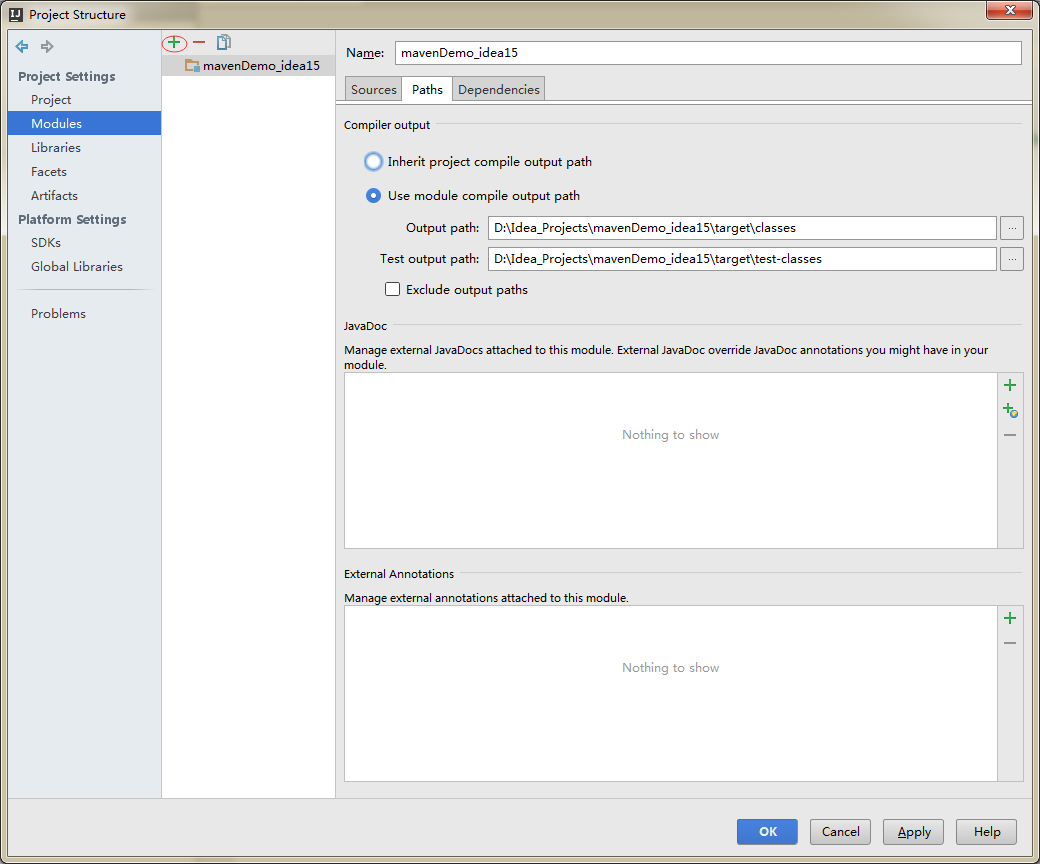
Modules:可看到此项目无任何适配服务组件(因为是手工创建Maven,没有选择任何Maven模板)--因此需要我们进行添加。

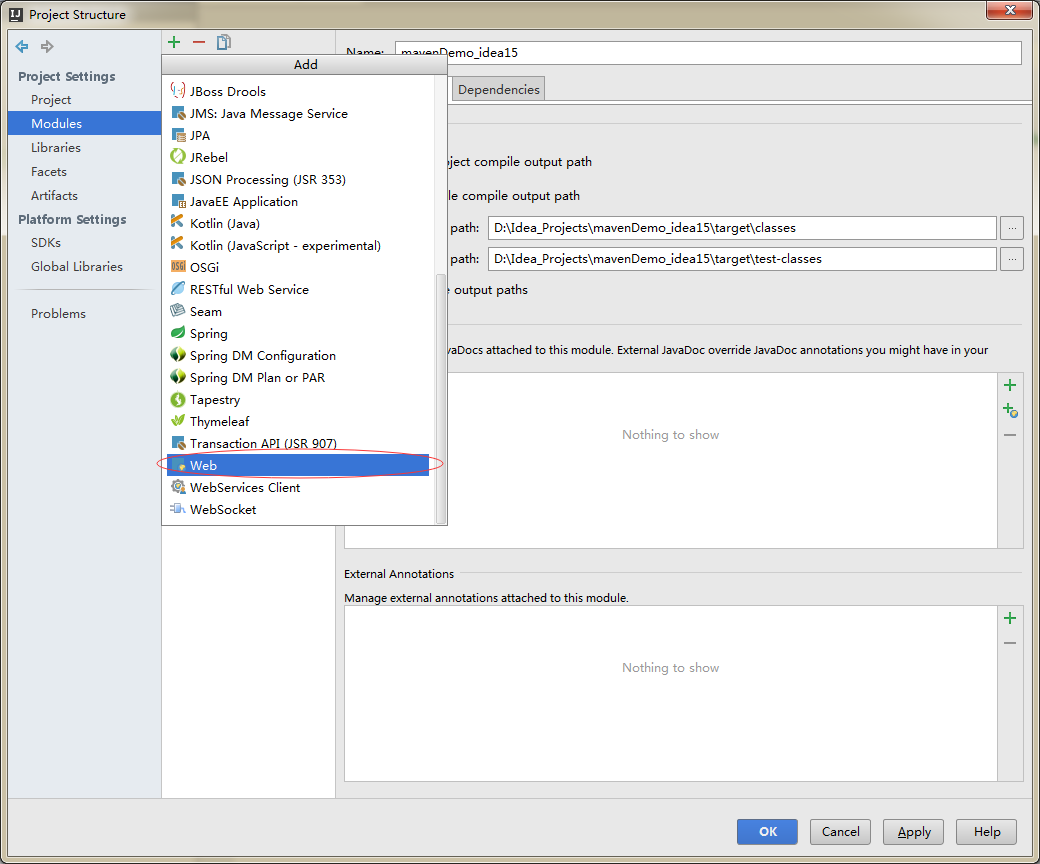
- 选择Web(为此项目添加Web服务组件,这便是一个Web项目了)

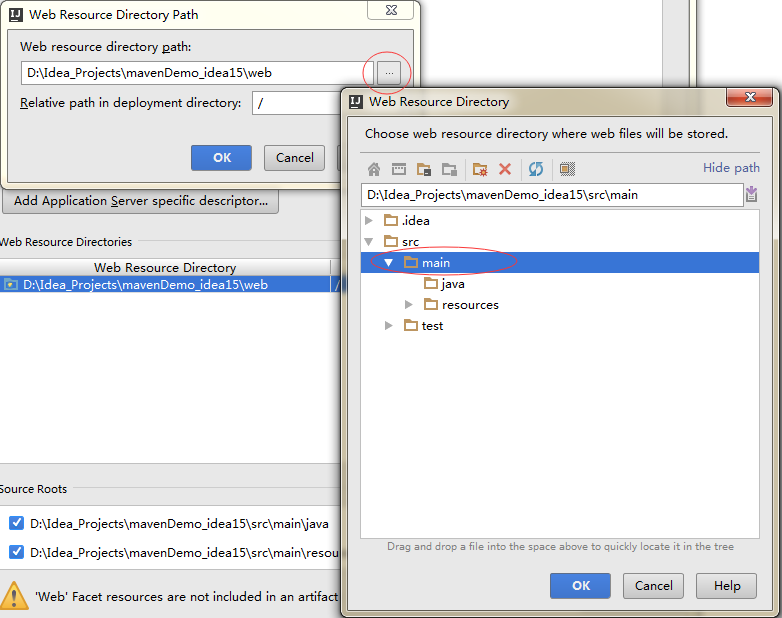
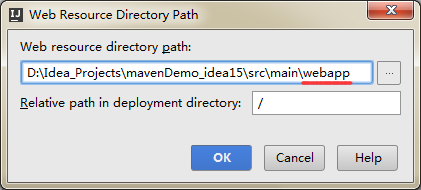
- 现在为Web设置资源目录。双击Web Resource Directory

- 选择scr/main目录

- 在后面加上webapp。好了,点OK,Web的资源目录便设置好了。

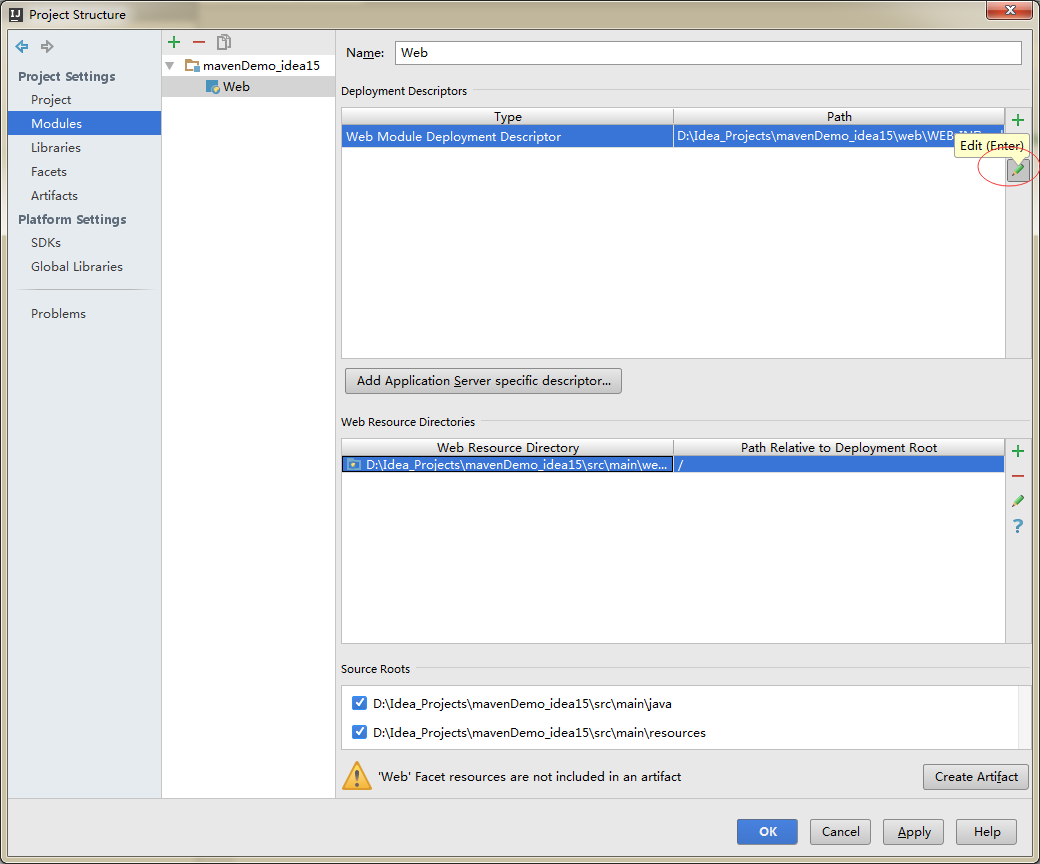
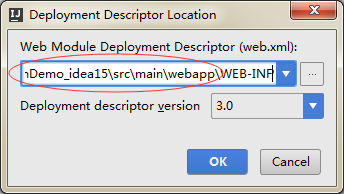
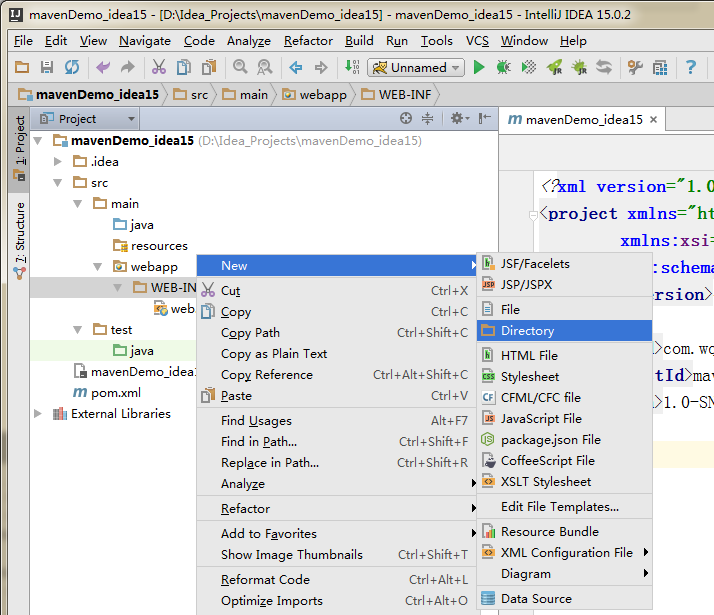
- 现在设置Web的描述文件的目录

- 设置在webapp目录下

Facts: 表示当前项目的适配服务组件。可看到此项目已是一个Web项目了。

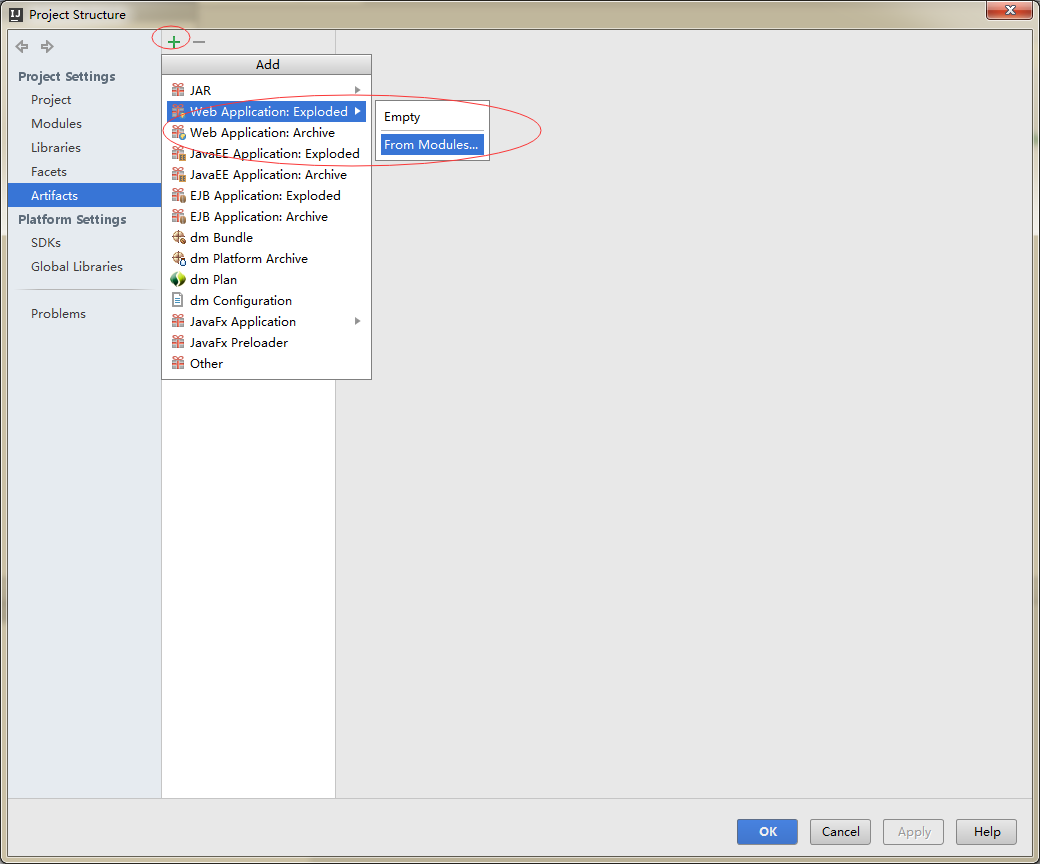
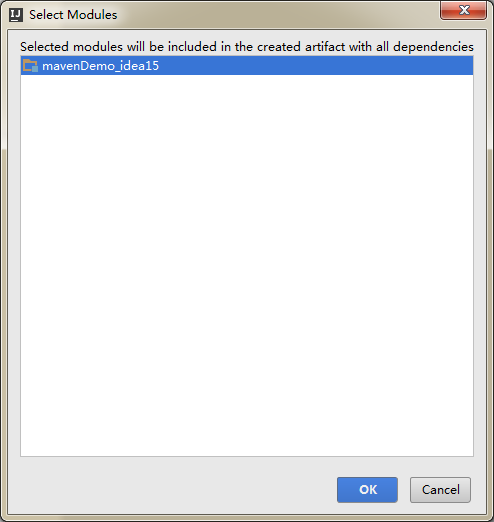
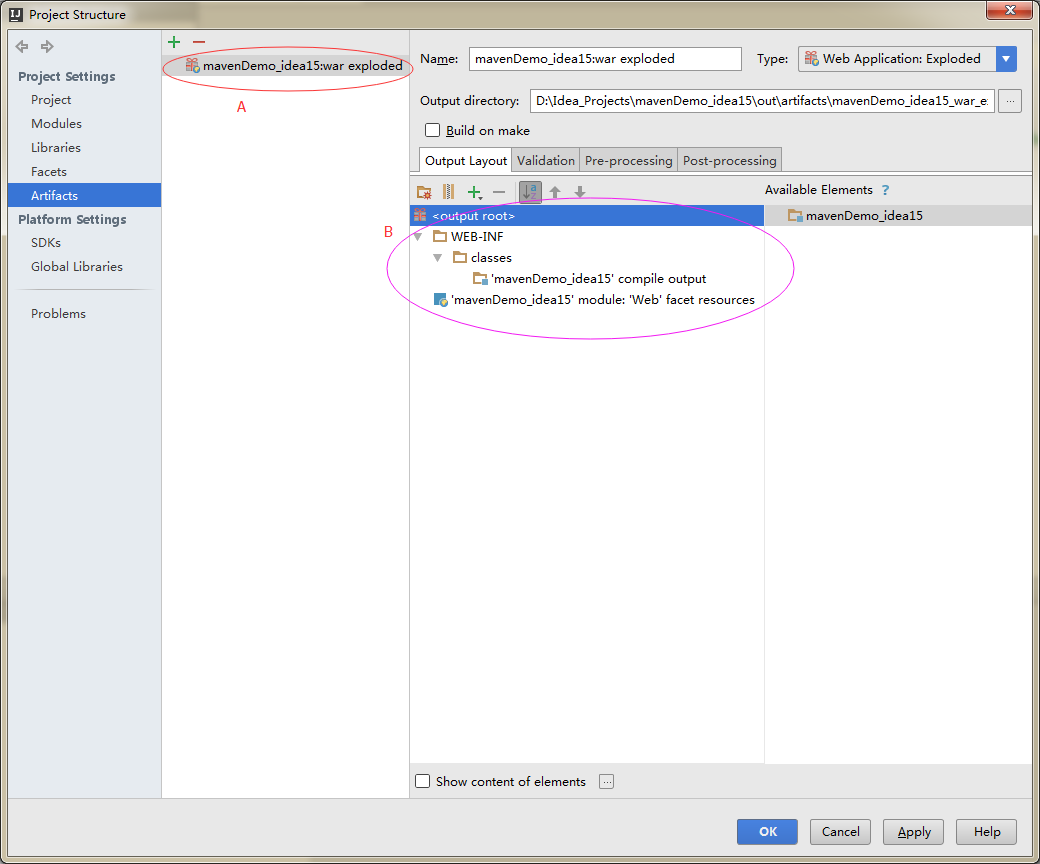
Aftifacts: 这个Aftifacts描述了当前项目发布的信息。现在进行添加,从Modeles中选择。


说明:A: 现在Artifacts已有了发布的项目了(idea中准确的说应是Modele) B:output root目录描述了当前项目的编译目录及适配服务。

确定之后当前项目的结构:

- 如有需要,添加lib包


部署服务器

- 添加服务器

- 部署
注:很多童鞋在这里找不到Arifact,请参考部署项目中的Modules的配置。如果没有为项目配置Web服务组件,那么就没有Artifact。(当前项目连Web项目都不是,哪儿来的Artifact,又部署什么呢?)


- 注意下面的选择:

编写代码测试
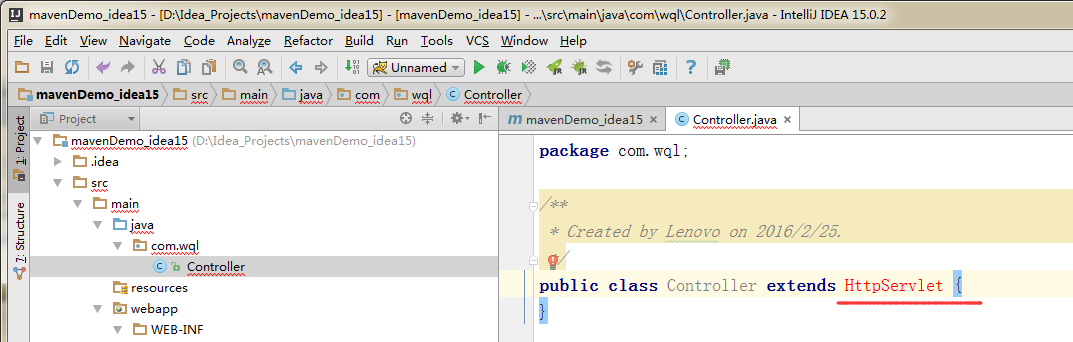
- 创建一个java类。可看到继承HttpServlet出问题了--这是因为没有把Tomcat的依赖加入Module

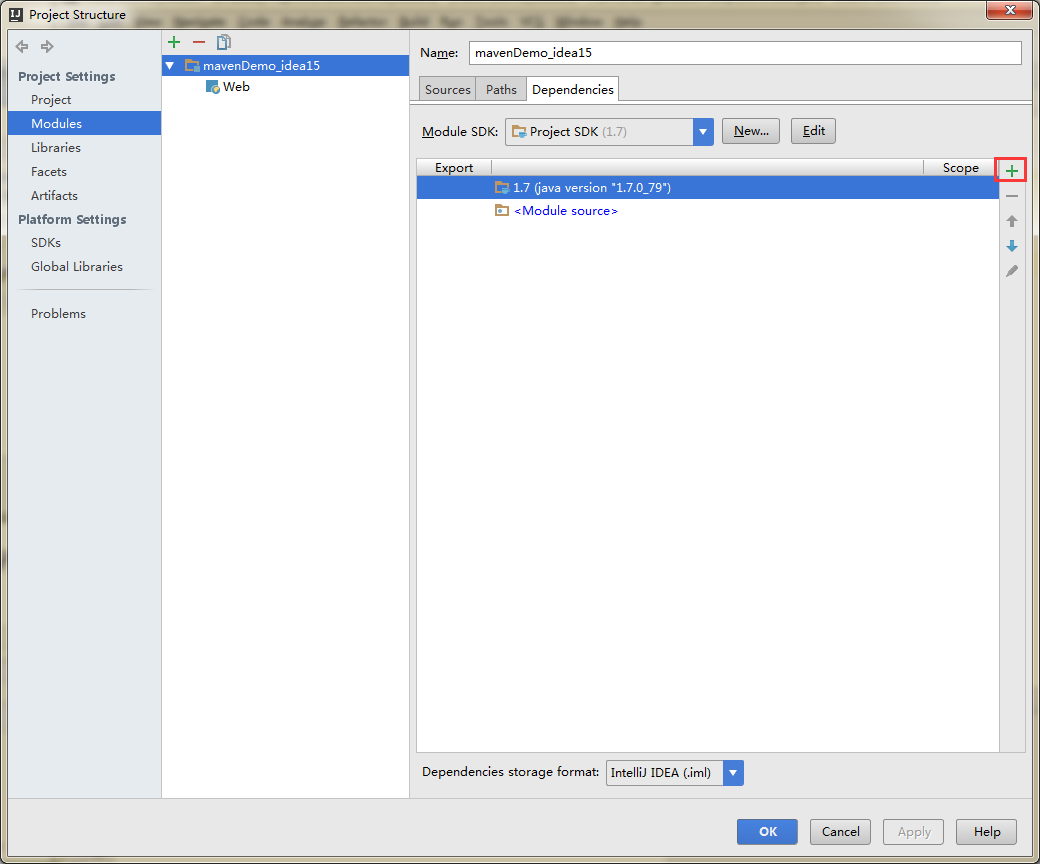
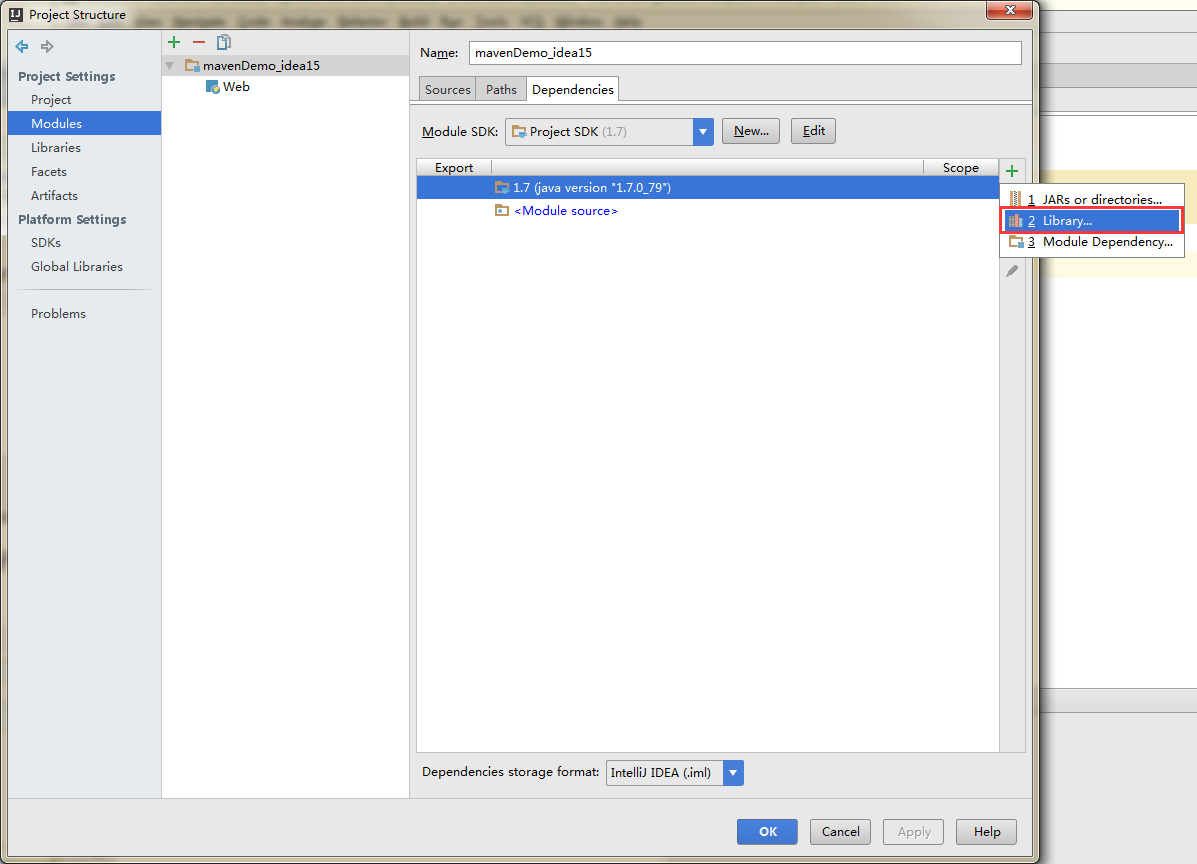
- 在Modules加入Tomcat依赖



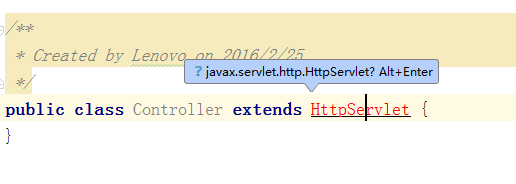
添加完毕

- 现在按快捷键就可以了

- 代码编辑
Java
package com.wql;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/** * Created by Lenovo on 2016/2/25. */@WebServlet("/myController")public class Controller extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// System.err.println("---"); //解决乱码 req.setCharacterEncoding("UTF-8"); String name=req.getParameter("name"); req.setAttribute("name",name); System.out.println(name); req.getRequestDispatcher("index.jsp").forward(req, resp); }} Html
<%-- Created by IntelliJ IDEA. User: Lenovo Date: 2016/2/25 Time: 0:26 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>Title
Xml
index.jsp
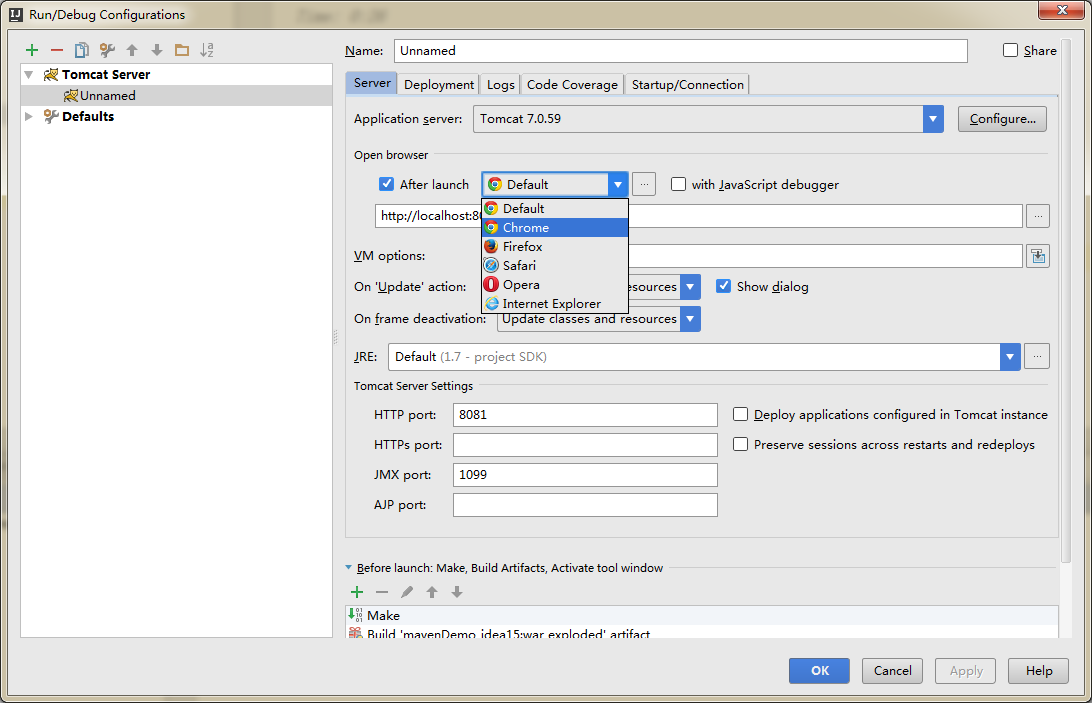
- 记得设置默认启动浏览器

- 启动项目

--------------------------idea2017创建maven web项目--------------------
开始接触一个新的ide真是一头雾水,不过不得不说idea的功能是真的强大。作为一个刚刚开始搞web的小小小白,开始第一个项目的过程很是艰 辛,光创建项目到部署到服务器出现的问题都数不胜数,经过几天的研究,终于了解了maven web项目从创建到部署的整个流程,写这个博客也是希望能帮助和我一样刚开始接触这个的同学,能少走些弯路。
1.开发环境
- jdk1.8
- tomcat 9.0.0
- idea 2017.1
- maven 3.5.0
关于这些环境的搭建就不再多说,百度上有很多,请自行百度
2.创建maven web项目
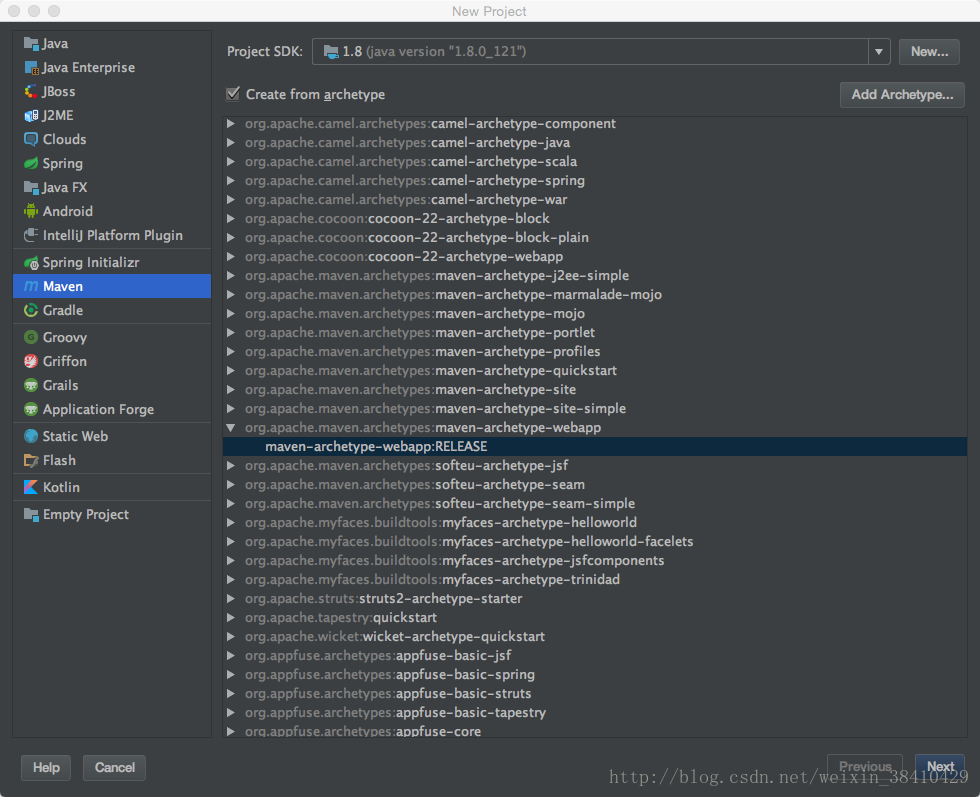
首先打开idea,点击“create new project“,在左边一栏找到maven,右边把“create from archetype“钩上,根据模版来创建项目,注意在选择模版的时候一定要选择org.apache.maven.archetype下的webapp 项目。
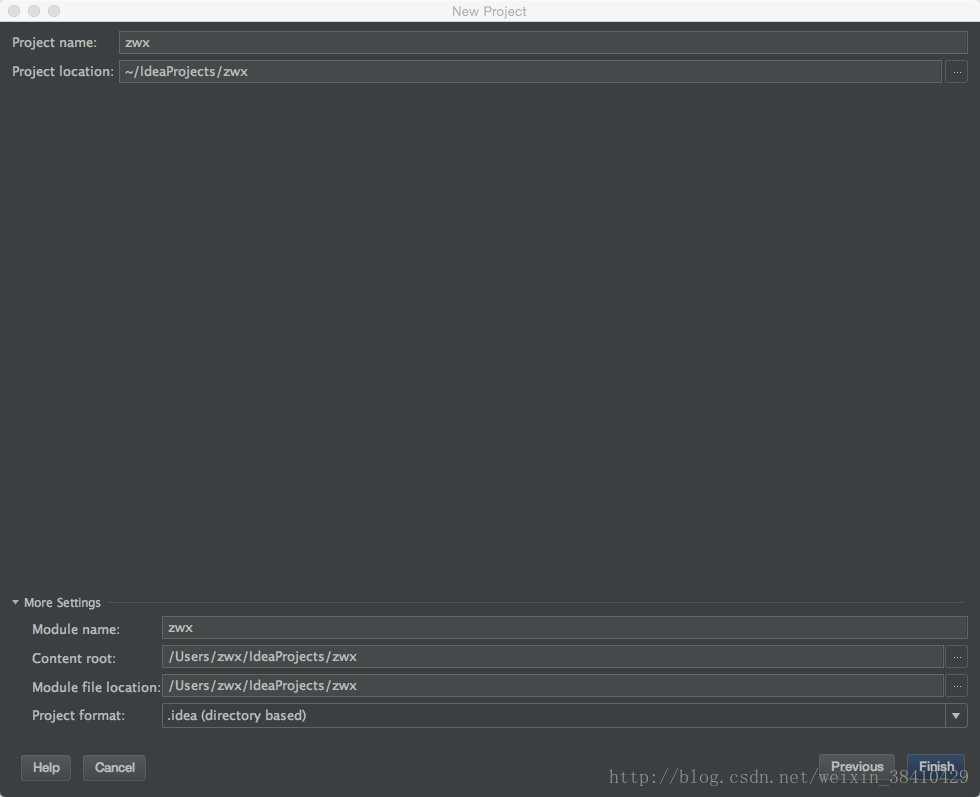
 点击next后
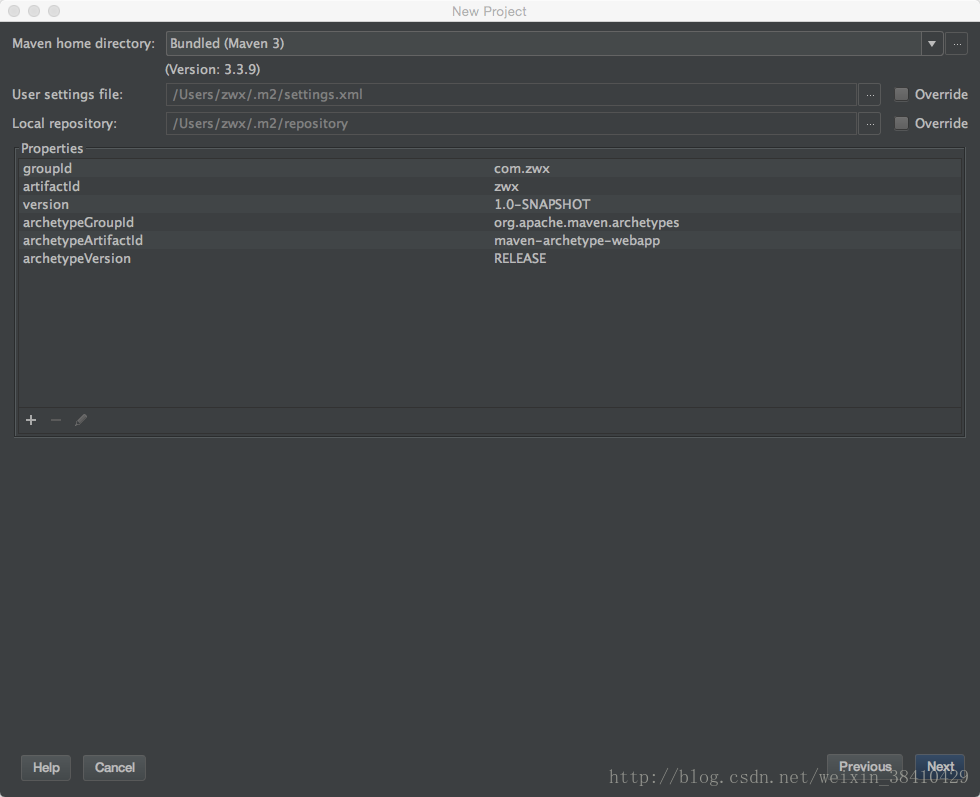
点击next后  选择你自己配置的maven的settings.xml和respository,maven仓库一定要配好,否则创建项目会失败,可以用阿里的仓库。点击next下一步
选择你自己配置的maven的settings.xml和respository,maven仓库一定要配好,否则创建项目会失败,可以用阿里的仓库。点击next下一步  这里点finish就完成来maven项目的创建
这里点finish就完成来maven项目的创建 3.项目部署
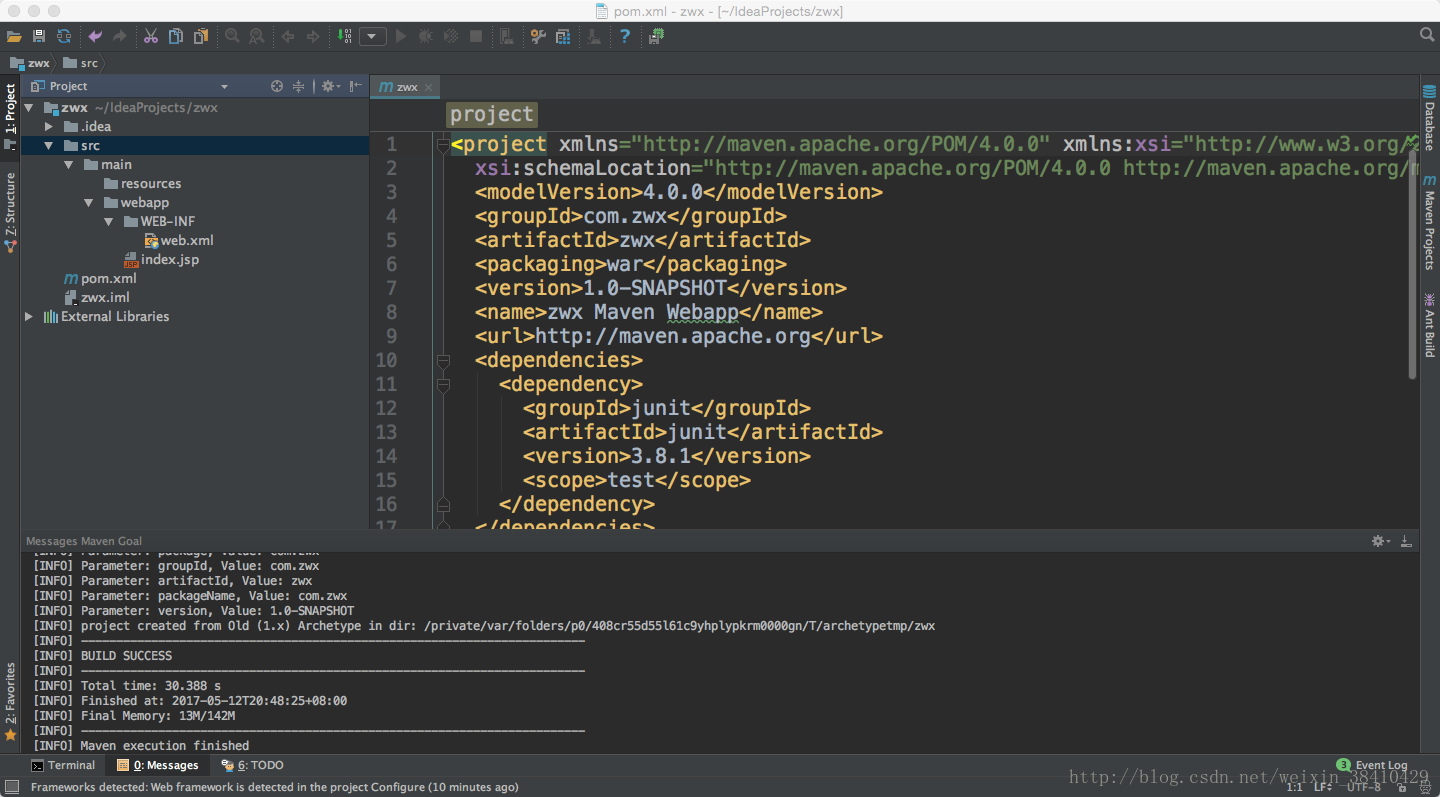
在maven项目创建完后,idea会开始下载maven所需要的依赖,这时需要网络好才能成功完成创建。当项目成功创建后的结构如下图:
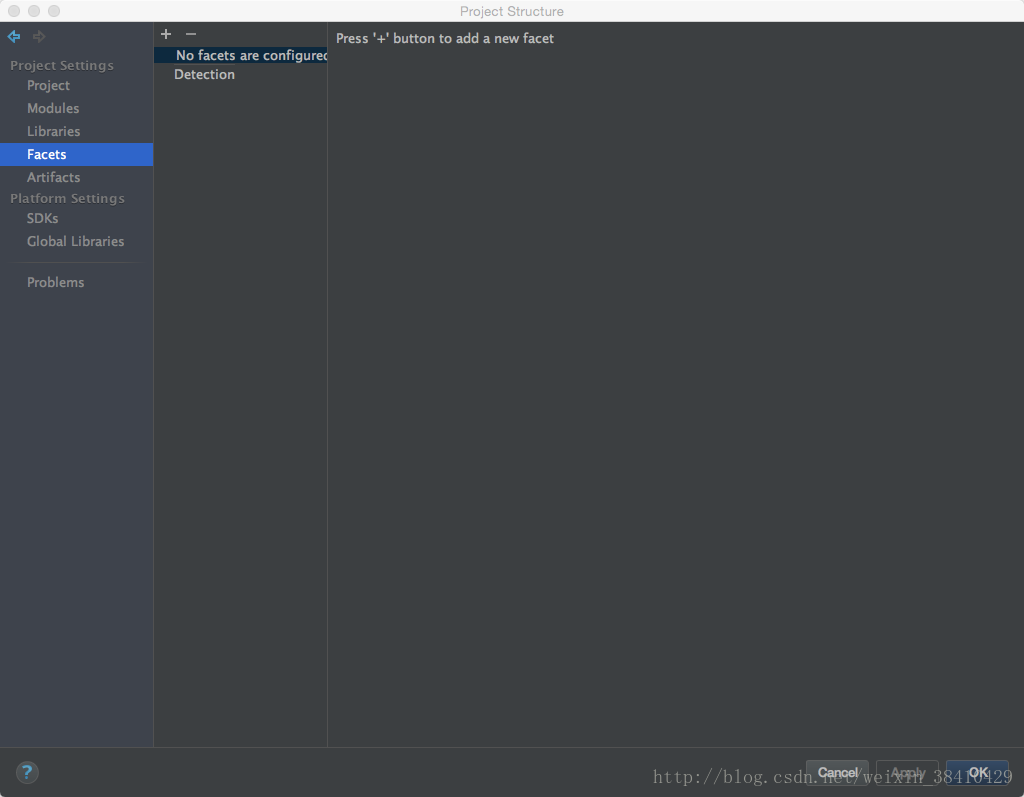
 现在需要对项目进行配置,点击project structure(上图最上面一栏倒数第四个图标),点击后弹出下面的框。
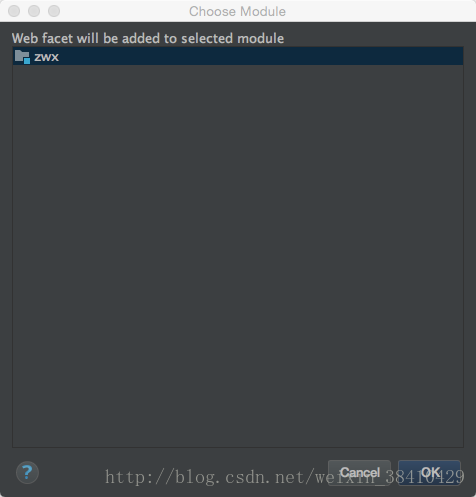
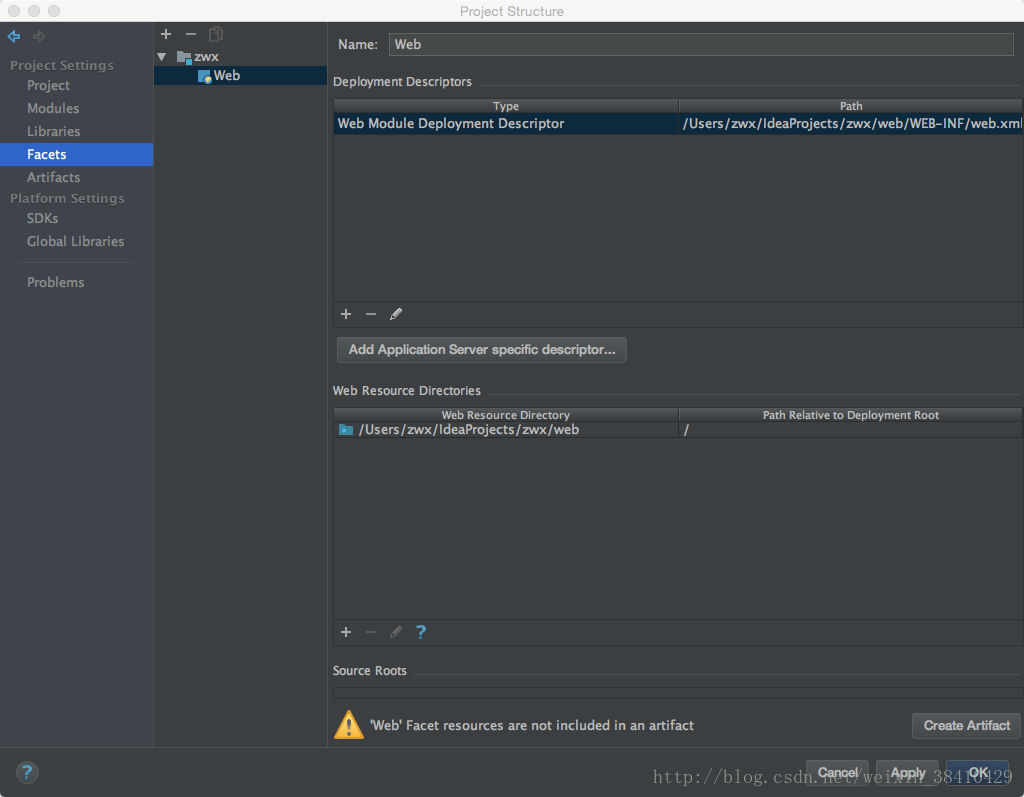
现在需要对项目进行配置,点击project structure(上图最上面一栏倒数第四个图标),点击后弹出下面的框。  先选择facts , 点击“+“,找到web,点击后弹出,选择我们刚创建的module,点击ok
先选择facts , 点击“+“,找到web,点击后弹出,选择我们刚创建的module,点击ok 
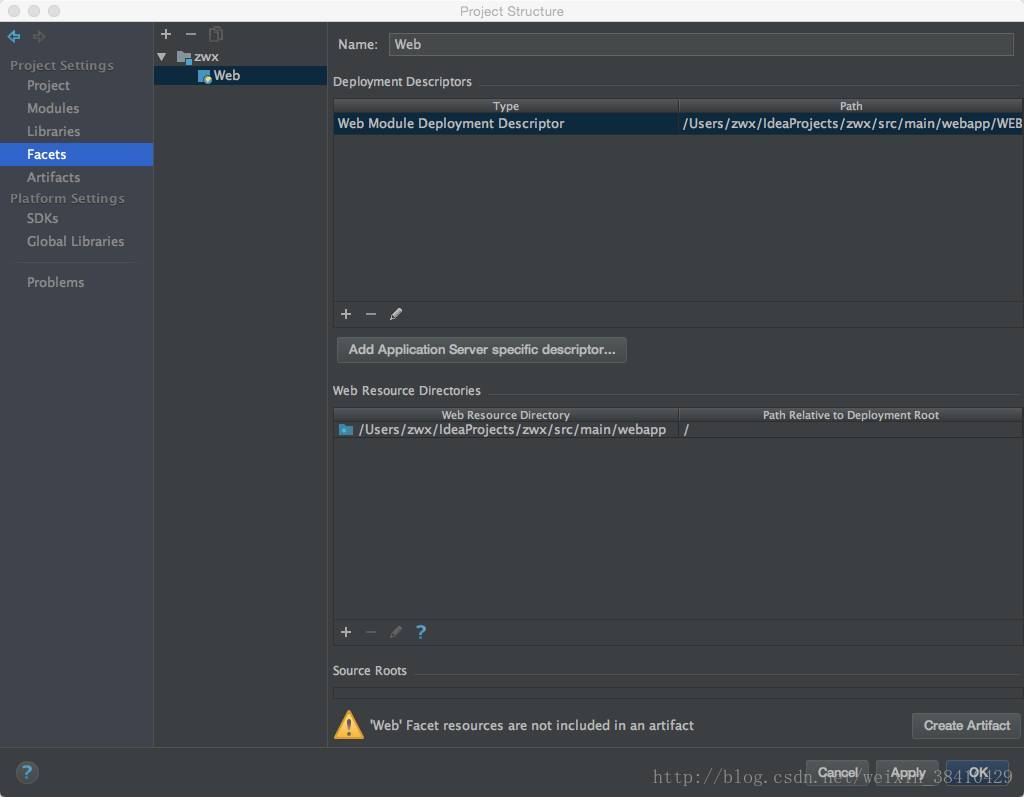
 我们就创建了一个web模块了,在这里我们需要修改deployment descriptors中的path,点击小铅笔的按钮,把它的路径改成我们项目中的web.xml。改完后需要将web resource directories 改成我们项目的webapp文件夹。 改完后的效果如下图:
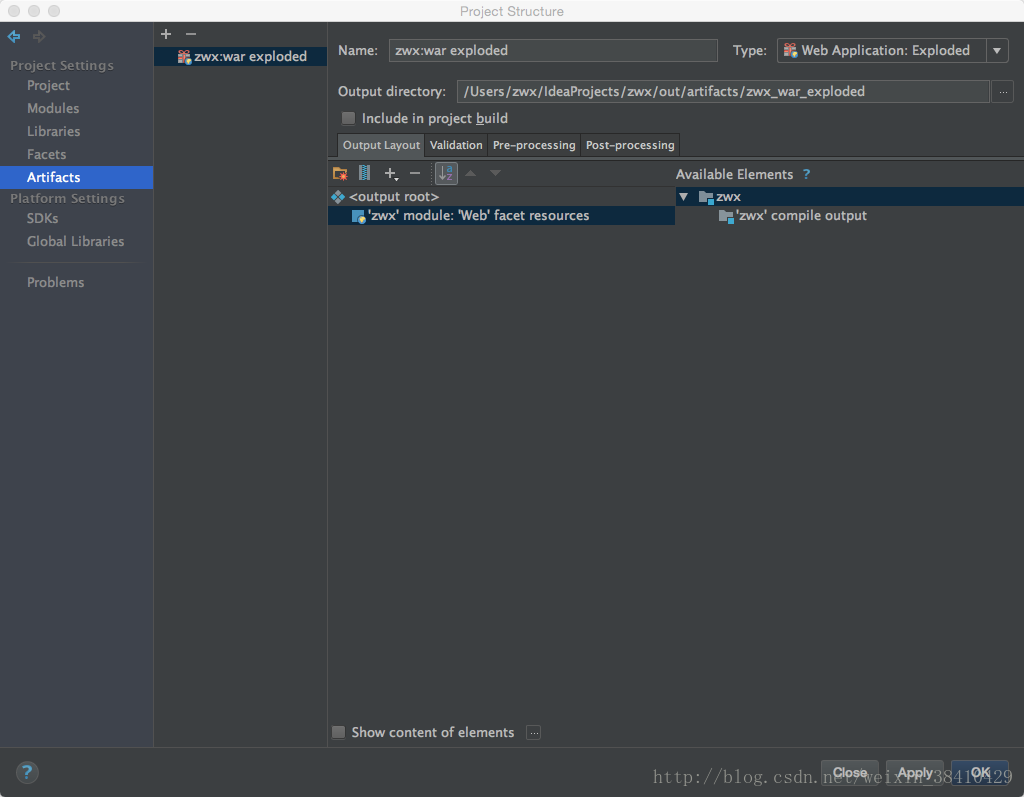
我们就创建了一个web模块了,在这里我们需要修改deployment descriptors中的path,点击小铅笔的按钮,把它的路径改成我们项目中的web.xml。改完后需要将web resource directories 改成我们项目的webapp文件夹。 改完后的效果如下图:  点击apply后,选择左边栏的artifacts进行配置,点击+ ,选择web application:exploded, 选择form modules,选择我们的web项目,点击ok后如下图
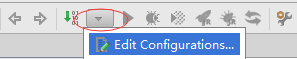
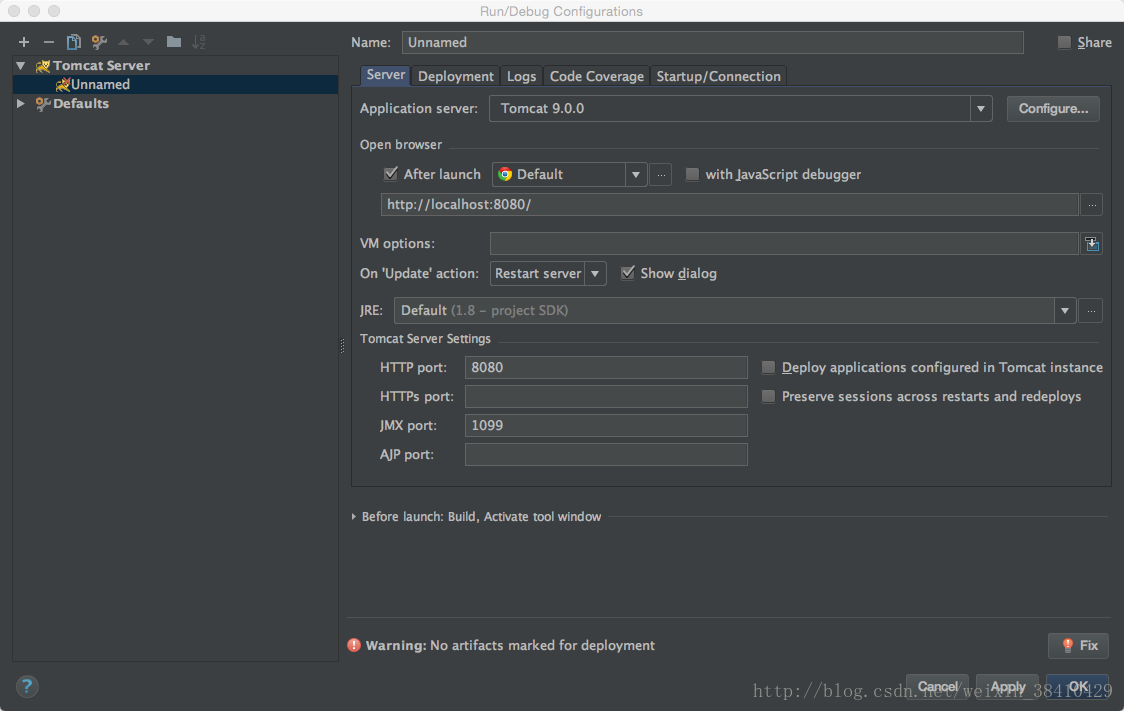
点击apply后,选择左边栏的artifacts进行配置,点击+ ,选择web application:exploded, 选择form modules,选择我们的web项目,点击ok后如下图  点击apply 后点击ok就完成来web项目的配置。 下面我们将web项目部署到tomcat服务器中,首先在run菜单下找到edit configurations,点击后,选择+,找到tomcat server。
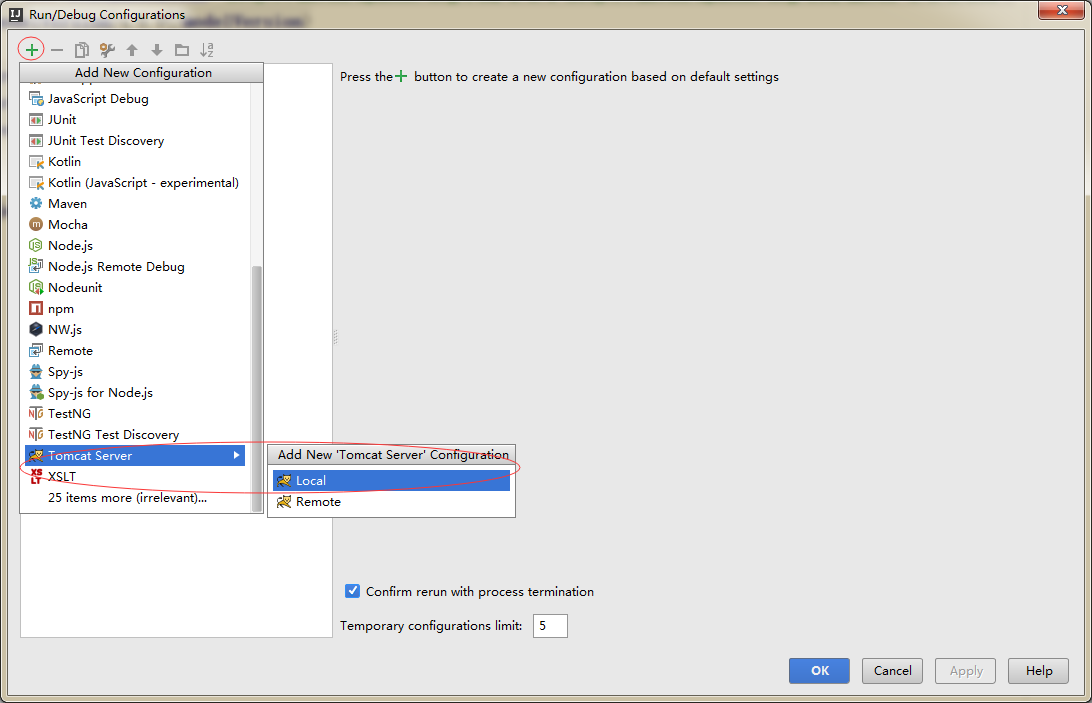
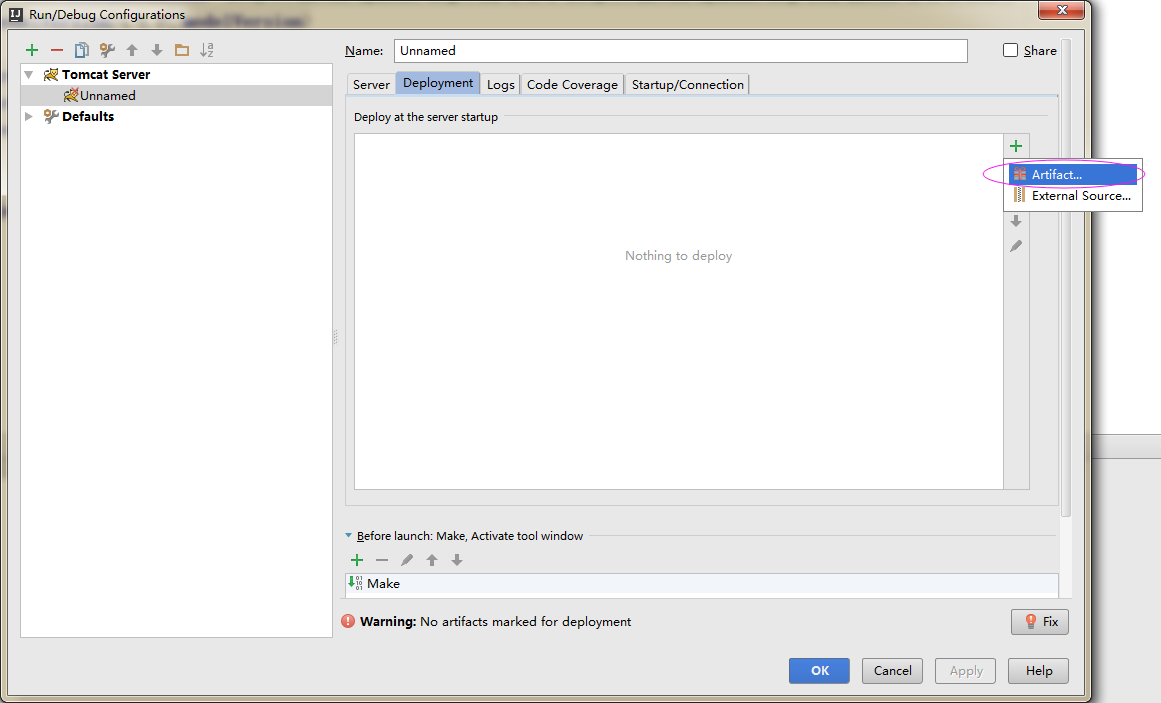
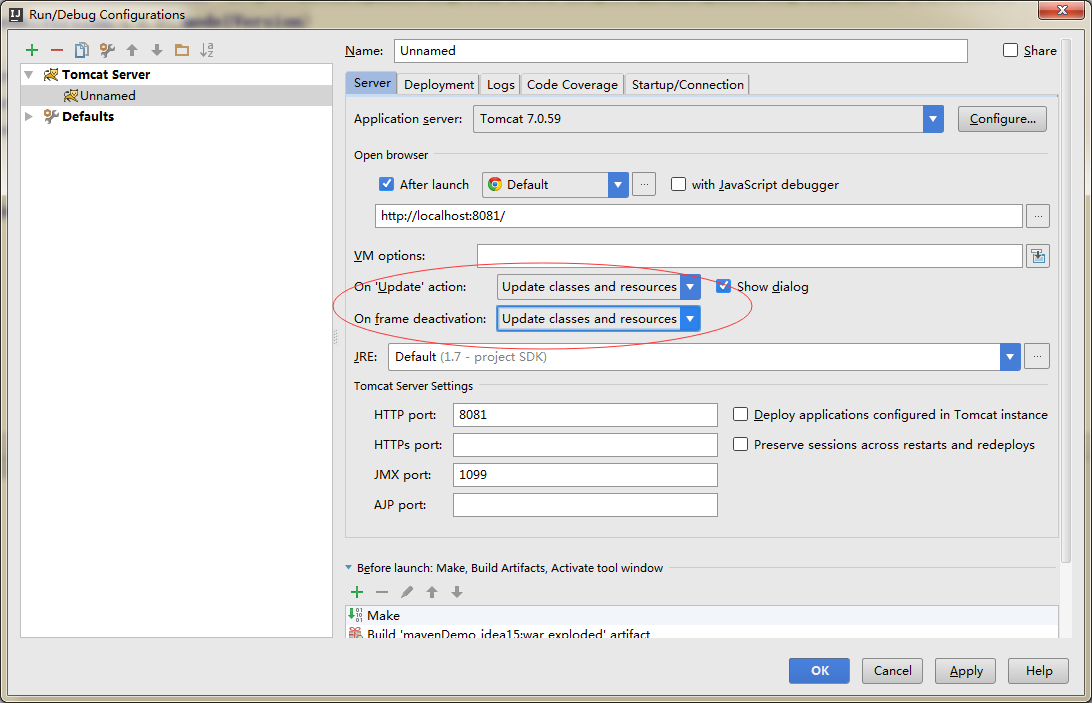
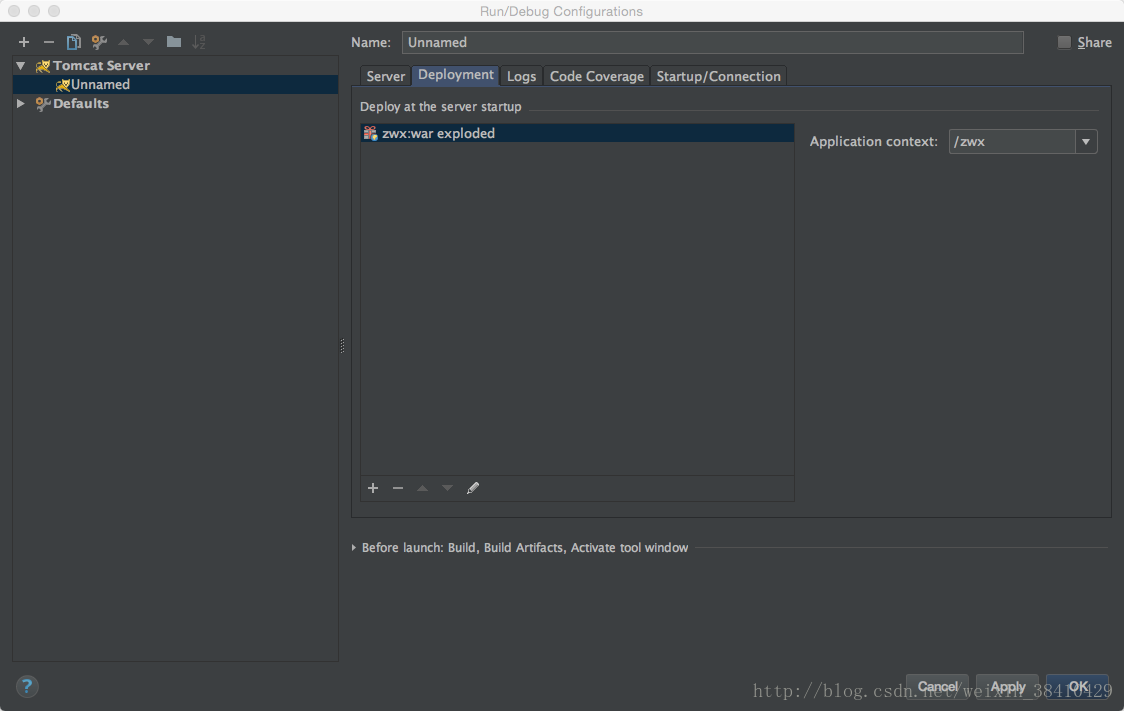
点击apply 后点击ok就完成来web项目的配置。 下面我们将web项目部署到tomcat服务器中,首先在run菜单下找到edit configurations,点击后,选择+,找到tomcat server。  name可以根据自己的喜好来填,第一次使用tomcat服务器的同学需要配置application server,选择我们电脑下的tomcat服务器的路径。接着点击deployment,选择+,arifacts,将我们前面配置的 artifacts部署到tomcat中,我们可以在application context配置项目的路径。然后点击apply,ok完成tomcat服务器配置。
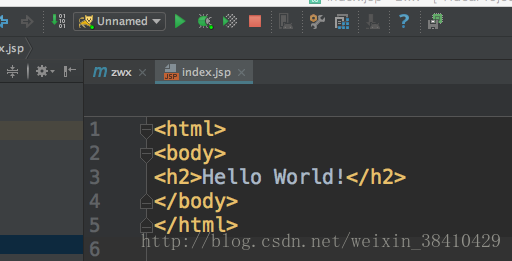
name可以根据自己的喜好来填,第一次使用tomcat服务器的同学需要配置application server,选择我们电脑下的tomcat服务器的路径。接着点击deployment,选择+,arifacts,将我们前面配置的 artifacts部署到tomcat中,我们可以在application context配置项目的路径。然后点击apply,ok完成tomcat服务器配置。  接下来我们就可以运行啦,看看是否部署成功。点击下图中的爬虫一样的按钮debug,可以看到tomcat服务器正在启动中,如果tomcat服务器没有问题就可以成功的启动。
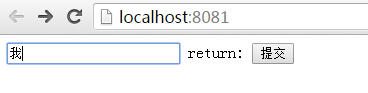
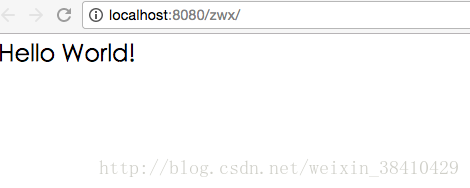
接下来我们就可以运行啦,看看是否部署成功。点击下图中的爬虫一样的按钮debug,可以看到tomcat服务器正在启动中,如果tomcat服务器没有问题就可以成功的启动。  这时会自动跳转到浏览器端,我们可以发现我们的web项目成功部署到了tomcat服务器中了。
这时会自动跳转到浏览器端,我们可以发现我们的web项目成功部署到了tomcat服务器中了。 
4.结尾
上面的步骤是我查了很多前人的总结得出来的,欢迎大家来与我进行交流沟通,有错误也欢迎大家及时的指出,谢谢。